How To Create Jsp In Netbeans
In this tutorial, we are going develop sample programs with JSP and using MVC architecture.
Following Program Examples, will be developed –
- Registration form
- Login and Logout form
Using registration form through JSP
In Registration form, we will have a form to fill all the details which will contain name, username, password, address, contact number, etc.
This form will help us to register with the application. They take all our details and store it in a database or cache.
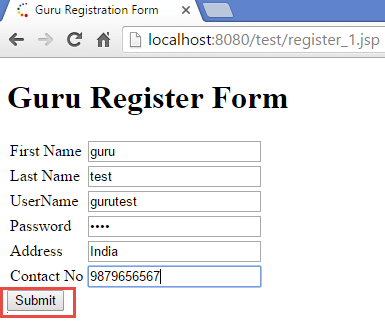
In this example, we are going to take "Guru Registration form" which has the following fields:
- First Name
- Last Name
- Username
- Password
- Address
- Contact Number
After filling all these details we have submit button, on click of that button all the details will be stored.
Register_1.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Guru Registration Form</title> </head> <body> <h1>Guru Register Form</h1> <form action="guru_register" method="post"> <table style="with: 50%"> <tr> <td>First Name</td> <td><input type="text" name="first_name" /></td> </tr> <tr> <td>Last Name</td> <td><input type="text" name="last_name" /></td> </tr> <tr> <td>UserName</td> <td><input type="text" name="username" /></td> </tr> <tr> <td>Password</td> <td><input type="password" name="password" /></td> </tr> <tr> <td>Address</td> <td><input type="text" name="address" /></td> </tr> <tr> <td>Contact No</td> <td><input type="text" name="contact" /></td> </tr></table> <input type="submit" value="Submit" /></form> </body> </html>
Explanation of the code:
Code Line 11: Here we are taking a form name which has action i.e. the servlet to which the request will be processed and servlet name is guru_register.java. The request will be processed through POST method.
Code Line 14-16: Here we are taking input type as text and name is first name
Code Line 18-20: Here we are taking input type as text and name is last name
Code Line 22-24: Here we are taking input type as text and name is username
Code Line 26-28: Here we are taking input type as password(this will hide the password when typed) and name as password
Code Line 30-32: Here we are taking input type as text and name as address
Code Line 34-36: Here we are taking input type as text and name as contact
Code Line 37: Here we are taking a button of type submit and value is also submit. On click of this button the action will go to corresponding guru_register servlet where all the parameter values will be passed in the request.
Guru_register.java
package demotest; import java.io.IOException; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class guru_register */ public class guru_register extends HttpServlet { private static final long serialVersionUID = 1L; protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub String first_name = request.getParameter("first_name"); String last_name = request.getParameter("last_name"); String username = request.getParameter("username"); String password = request.getParameter("password"); String address = request.getParameter("address"); String contact = request.getParameter("contact"); if(first_name.isEmpty() || last_name.isEmpty() || username.isEmpty() || password.isEmpty() || address.isEmpty() || contact.isEmpty()) { RequestDispatcher req = request.getRequestDispatcher("register_1.jsp"); req.include(request, response); } else { RequestDispatcher req = request.getRequestDispatcher("register_2.jsp"); req.forward(request, response); } } } Explanation of the code:
Code Line 14: Here we defining guru_servlet which is extending HttpServlet.
Code Line 18: This action doPost() method which will be called when we mention POST in action attribute in the above JSP form.
Code Line 20-25:Here we are fetching the values from request i.efirst_name, last_name , username, password, address and contact using request.getParameter.
Code Line 27-32: Here we are taking if condition where we check any of the parameters which are fetched from request as whether they are empty or not. If any of the parameter is empty then it will enter this condition ( first_name.isEmpty() || last_name.isEmpty || username.isEmpty || password.isEmpty || address.isEmpty || contact.isEmpty()) and we have to fetch RequestDispatcher object using request object which will forward request to register_1.jsp. Here we are also including request and response objects.
Code Line 33-37: This case will execute when any of the parameter is not empty .We will have to fetch requestDispatcher object using request object which will forward request to register_2.jsp.Here we are forwarding request and response objects.
Register_2.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Guru Success Page</title> </head> <body> <a><b>Welcome User!!!!</b></a> </body> </html>
Explanation of the code:
Code Line 10: Here we are saying welcome user. This JSP will be called when all the parameters are filled.
When you execute the above code , you get the following output:


Output:
When we click on register_1.jsp, we will get a form which will have details like first name, last name, username, password, address, contact. All the details have been filled. When we click on submit button then we get the message as "Welcome User"
Login and logout form
Like registration form we will have a login and logout form.
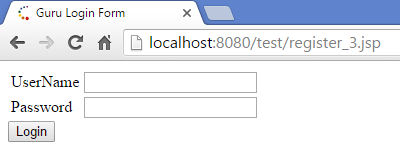
In this example, we have taken Login form where we have two fields "username" and "password" with a submit button.
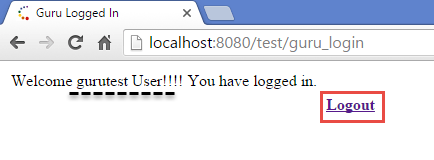
When we click on submit button then we get welcome message with a logout button.
When we click on logout button then we get back to login form.
Register_3.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Guru Login Form</title> </head> <body> <form action="guru_login" method="post"> <table style="with: 50%"> <tr> <td>UserName</td> <td><input type="text" name="username" /></td> </tr> <tr> <td>Password</td> <td><input type="password" name="password" /></td> </tr> </table> <input type="submit" value="Login" /></form> </body> </html>
Explanation of the code:
Code Line 10:Here we are taking a form name which has action i.e. servlet to which it has passed is guru_login.java. The method through which it will pass its POST.
Code Line 13-16: Here we are taking an input field "username" which is of the type text.
Code Line 17-20: Here we are taking an input field "password" which is of the type password.
Code Line 22: Here we are taking a "submit" button with the value"Login" on which we click then it goes to servlet guru_login where both the fields are taken using request object.
Guru_login.java(servlet)
package demotest; import java.io.IOException; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class guru_login */ public class guru_login extends HttpServlet { public guru_login() { super(); // TODO Auto-generated constructor stub } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub String username = request.getParameter("username"); String password = request.getParameter("password"); if(username.isEmpty() || password.isEmpty() ) { RequestDispatcher req = request.getRequestDispatcher("register_3.jsp"); req.include(request, response); } else { RequestDispatcher req = request.getRequestDispatcher("register_4.jsp"); req.forward(request, response); } } } Explanation of the code:
Code Line 5-9: Here we are importing necessary imports in the code.
Code Line 14: Here we are taking guru_login servlet which extends HttpServlet.
Code Line 21: Here we are using doPost() method as in the form we are using POST method.
Code Line 23-24: Here we taking parameters using request object i.e. username and password.
Code Line 25-29: In this way, we are taking "if" condition where we are checking username and password whether they are empty or not.In this case if it is empty then we are getting requestdispatcher object which forwards to register_3.jsp with request and response objects.
Code Line 30-34: This will be executed if both are not empty then it forwards the request to register_4.jsp with request and response objects.
Register_4.jsp
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Guru Logged In</title> </head> <body> <table style="with: 50%"> <tr><td> <% String username = request.getParameter("username"); %> <a>Welcome <% out.println(username); %> User!!!! You have logged in.</a></td></tr> <tr></tr><tr><td></td><td></td><td><a href="register_3.jsp"><b>Logout</b></a></td></tr> </table> </body> </html> Explanation of the code:
Code Line 12: Here we are getting parameter "username" from the request object in the string object username.
Code Line 13: Here we have a welcome message with the username.
Code Line 14: Here we link to logout the form which redirects to register_3.jsp.
When you execute the above code then you get the following output:
Output:
Here when we click on register_3.jsp we get two fields"username" and "password" with a login button.

After clicking on the Login button you get the below message with a button of Logout.

When you click on logout button you go back to login page

How To Create Jsp In Netbeans
Source: https://www.guru99.com/jsp-example.html
Posted by: nicholsyall1945.blogspot.com

0 Response to "How To Create Jsp In Netbeans"
Post a Comment