How To Create A Button In Bootstrap
Bootstrap Buttons
In this tutorial you will learn how to create and modify buttons with Bootstrap.
Creating Buttons with Bootstrap
Buttons are the integral part of a website and application. They are used for various purposes like, submit or reset an HTML form, performing interactive actions such as showing or hiding something on a web page on click of the button, redirecting user to another page, and so on. Bootstrap provides a quick and easy way to create and customize the buttons.
Bootstrap Button Styles
Different classes are available in Bootstrap for styling the buttons as well as to indicate the different states or semantic. Button styles can be applied to any element. However, it is applied normally to the <a>, <input>, and <button> elements for the best rendering.
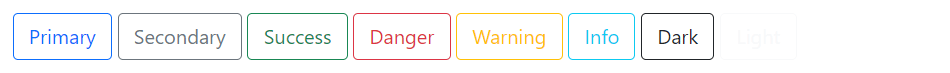
The following example will show you how to create different styles of buttons in Bootstrap:
<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-link">Link</button> — The output of the above example will look something like this:

Bootstrap Outline Buttons
You can also create outline buttons by replacing the button modifier classes, like this:
<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-danger">Danger</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-dark">Dark</button> <button type="button" class="btn btn-outline-light">Light</button> — The output of the above example will look something like this:

Changing the Sizes of Buttons
Bootstrap gives you option further to scaling a button up or down.
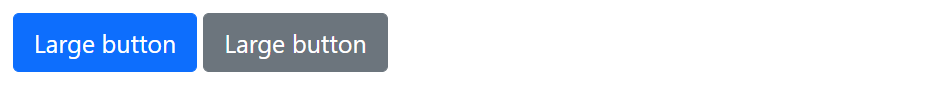
To make buttons larger add an extra class .btn-lg to the buttons, like this:
<button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-secondary btn-lg">Large button</button> — The output of the above example will look something like this:

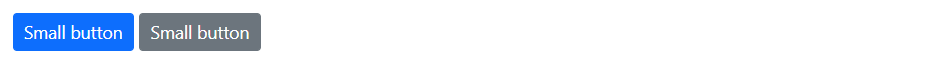
Similarly, to make buttons smaller add an extra class .btn-sm to the buttons, like this:
<button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-secondary btn-sm">Small button</button> — The output of the above example will look something like this:

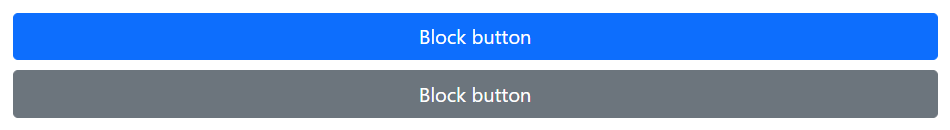
You can also create full-width or block buttons (buttons that covers the full width of the parent elements) through using the Bootstrap's display and gap utility classes. These utilities offers much greater control over spacing, alignment, and responsive behaviors.
<div class="d-grid gap-2"> <button type="button" class="btn btn-primary">Block button</button> <button type="button" class="btn btn-secondary">Block button</button> </div> — The output of the above example will look something like this:

You can also create responsive variation of these buttons using the .d-{breakpoint}-block classes.
In the following example buttons will be vertically stacked on small and extra small devices (i.e. viewport width <768px). From medium (md) breakpoint up .d-md-block replaces the .d-grid class, thus nullifying the .gap-2 class. Let's try it out and see how it really works:
<div class="d-grid gap-2 d-md-block"> <button type="button" class="btn btn-primary">Button</button> <button type="button" class="btn btn-secondary">Button</button> </div> Bootstrap Disabled Buttons
Sometimes we need to disable a button for certain reasons, for example, a user in case is not eligible to perform this particular action, or we want to ensure that user should performed all other required actions before proceed to this particular action. Let's see how to do that.
Creating Disabled Buttons Using Button and Input Element
Buttons created through <button> or <input> tag can be disabled by adding the disabled attribute to the respective element, as shown in the following example:
<button type="button" class="btn btn-primary" disabled>Primary button</button> <button type="button" class="btn btn-secondary" disabled>Secondary button</button> — The output of the above example will look something like this:

Creating Disabled Buttons Using Anchor Elements
Buttons created through <a> tag can be disabled by adding the class .disabled, like this:
<a href="#" class="btn btn-primary disabled">Primary link</a> <a href="#" class="btn btn-secondary disabled">Secondary link</a> — The output of the above example will look something like this:

Note: The .disabled class only make links visually appear like disabled, however the link will remain clickable unless you remove the href attribute from it. Alternatively, you could implement custom JavaScript to prevent those clicks.
Bootstrap Active Buttons
Moreover, you can also apply the class .active to force the buttons look like active (i.e. pressed). Usually you don't need to add this class to the buttons, as their active state is automatically styled by the Bootstrap using CSS :active pseudo-class. Here's an example:
<button type="button" class="btn btn-primary active">Primary button</button> <button type="button" class="btn btn-secondary active">Secondary button</button> — The output of the above example will look something like this:

Creating Spinner Buttons
With Bootstrap you can easily include spinner icon in a button to indicate the loading state in your application. Check out the following example to see how it works:
<button type="button" class="btn btn-primary" disabled> <span class="spinner-border spinner-border-sm"></span> </button> <button type="button" class="btn btn-primary" disabled> <span class="spinner-border spinner-border-sm"></span> Loading... </button> <button type="button" class="btn btn-primary" disabled> <span class="spinner-grow spinner-grow-sm"></span> Loading... </button> — The output of the above example will look something like this:
In the next chapter you will learn how to combine multiple buttons horizontally or vertically in a line like toolbars using the Bootstrap button groups component. Also, in the advanced section you will learn how to create toggle buttons without using any JavaScript code.
How To Create A Button In Bootstrap
Source: https://www.tutorialrepublic.com/twitter-bootstrap-tutorial/bootstrap-buttons.php
Posted by: nicholsyall1945.blogspot.com

0 Response to "How To Create A Button In Bootstrap"
Post a Comment